项目类型 Type: 自助服务终端设计 Self-service Terminal Design
项目周期 Duration: 6个月 6 months (side project)
项目成员 Team: 个人项目 刘启睿 Cheryl Liu(myself)
工作背景 Context: 竞赛设计 传统建筑与交互设计整合 Concept Design, combine traditional architecture with UX design
工作职责 Role: 产品经理 用户调研 交互视觉 3D建模 视频制作 Product Manager, User Research, UX&UI Design, 3D Modeling, Video Producer
1. 发现问题 Problem Definition
超市购物, 这个传统行业正在经历变革,存在许多新的商业机会。本设计通过对用户的访谈,从不同角度更好的分析问题,找出痛点确定设计方向
Grocery shopping - this traditional industry is experiencing evolution with many potential business opportunities. To seize this opportunity, in the initial research phase, we interviewed many people, to better analyze the problem from different perspective to find the general pain points.
用户访谈 User Interviews
作为传统行业,人人都有在超市购物的经历。所以我们随机寻找身边的朋友或陌生人, 进行一对一访谈。通过提问 who, when, where, what, how, why,了解每个人在超市购物的过程中所面临的真实问题。
亲和图 Affinity Mapping
当成员都完成用户调研后, 我们举行了一次会议,绘制亲和图,总结众多用户所拥有的共同痛点。
发现1:顾客追求 优质的食物 Quality Food 和 优惠的价格 Affordable Price
发现2:顾客在 期望多重选择 Multi Options 的同时面临着 难以寻找的困惑 Aimless Searching
发现3:顾客普遍喜欢 大量购买食物 Stocking Food 却不喜欢 购物花费大量时间 Spending Time
用户画像 Persona
根据用户访谈总结目标用户的身份特征、行为习惯,感受他们的需求与期望、动力和挫折,制作目标用户画像,作为接下来的设计指引。
观察发现 Observation
除了对最大的用户群体-购买者进行访谈以外,我们还在自己的平时购物行为中进行观察,从其他角度发现了一些额外的痛点。
收银员不完全了解超市内的优惠活动
货架存在许多不方便上货的区域
2. 初步构想 Ideation
我们首先集思广益,产生了许多不同的想法和方案。然后团队进一步讨论,选择了最有前途的想法。将我们的想法在办公室进行展示,以确认需求和构想的可行性。
We started by brainstorming many different ideas and scenarios. Our team further discussed and selected the most promising ideas and developed this idea. We then had a panel discussion with staff in our office for the purpose of need validation and ideation.
头脑风暴 Brain-Storming
团队成员针对在用户调研过程中发现的一个或几个问题进行方向性的设计构想。经过讨论,我们一致认为将自动售卖机改造成新型的商超购物模式 Shop grocery on a vending mechine 这一想法是最有发展潜力的。
3D模型 3D-Model
根据设计构想制作3D模型,立体形象的展示选购 Selecting、付款 Purchasing、提货 Checking Out 是怎样在一个机器上完成的。
2.5D概念图 2.5D-Illustration
从更整体的角度思考问题和解决方案。借鉴医院自动拿药系统并融入设计中,理清 储藏 Storage,购买 Order,传送 Deliver 之间的关系。
3D模型 Detailed 3D Model
合理设计超市布局,将 传统购物 Shopping,仓库 Loading,传统结算 Check-out,自助结算 Self Checkout 通过 传送系统 Deliver System 有机结合,形成 eMart 设计理念。
3. 设计深化 Developing Design
在团队共同完成初步构想后,凭借我对设计方向的喜爱,个人努力使设计进入到深化阶段。通过建立完善的3D模型和绘制故事情绪版,理清购物所经历的流程,从而绘制低保真原型。在寻找用户测试,收集反馈意见后,再绘制高保真原型,形成最终的解决方案。
Through our ideation phase, I gained better understanding of what is the design direction, which guided me on the developing design phase. I built the detailed 3D model and story/mood board, which helped me to walk through the shopping process. The Prototyping was drawn based on user experience's needs and refined based on the user testing feedback.
故事情绪板 Story/Mood Board
将本设计 Shop On&Off-line 与 传统商超采买 Shop Offline 及 现代商超采买 Shop Online 做对比,绘制故事情绪板。可以看出,我们的新型购物方式,综合了两种购物的优点,既享受了挑选商品的乐趣,又简化了付款提货的流程,整体提高购物体验。
低保真原型 Low Fidelity Prototyping
根据流程图的每个步骤绘制低保真原型,确定基本的视觉属性、内容的关键元素、及制作重点组件的交互效果。
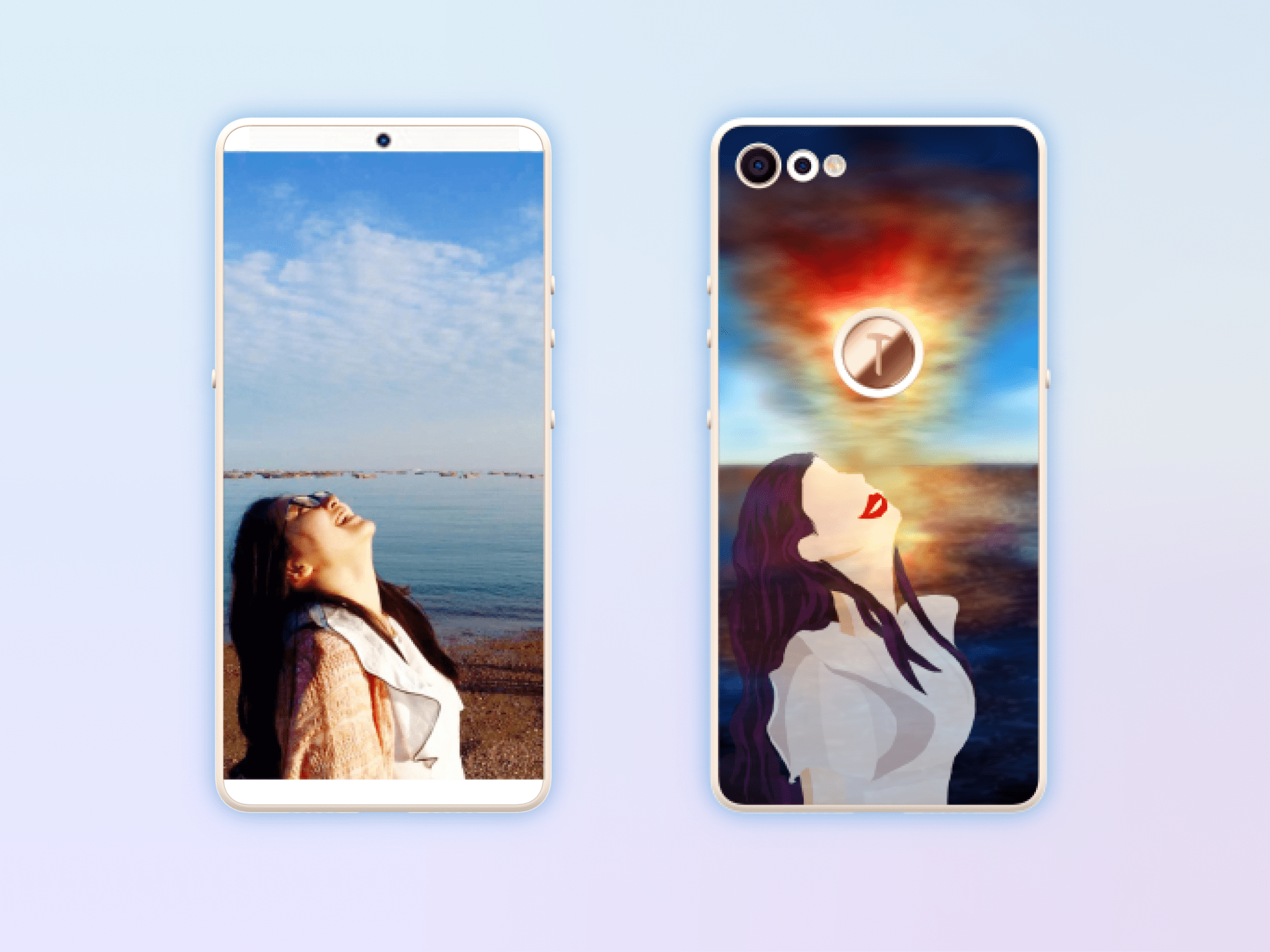
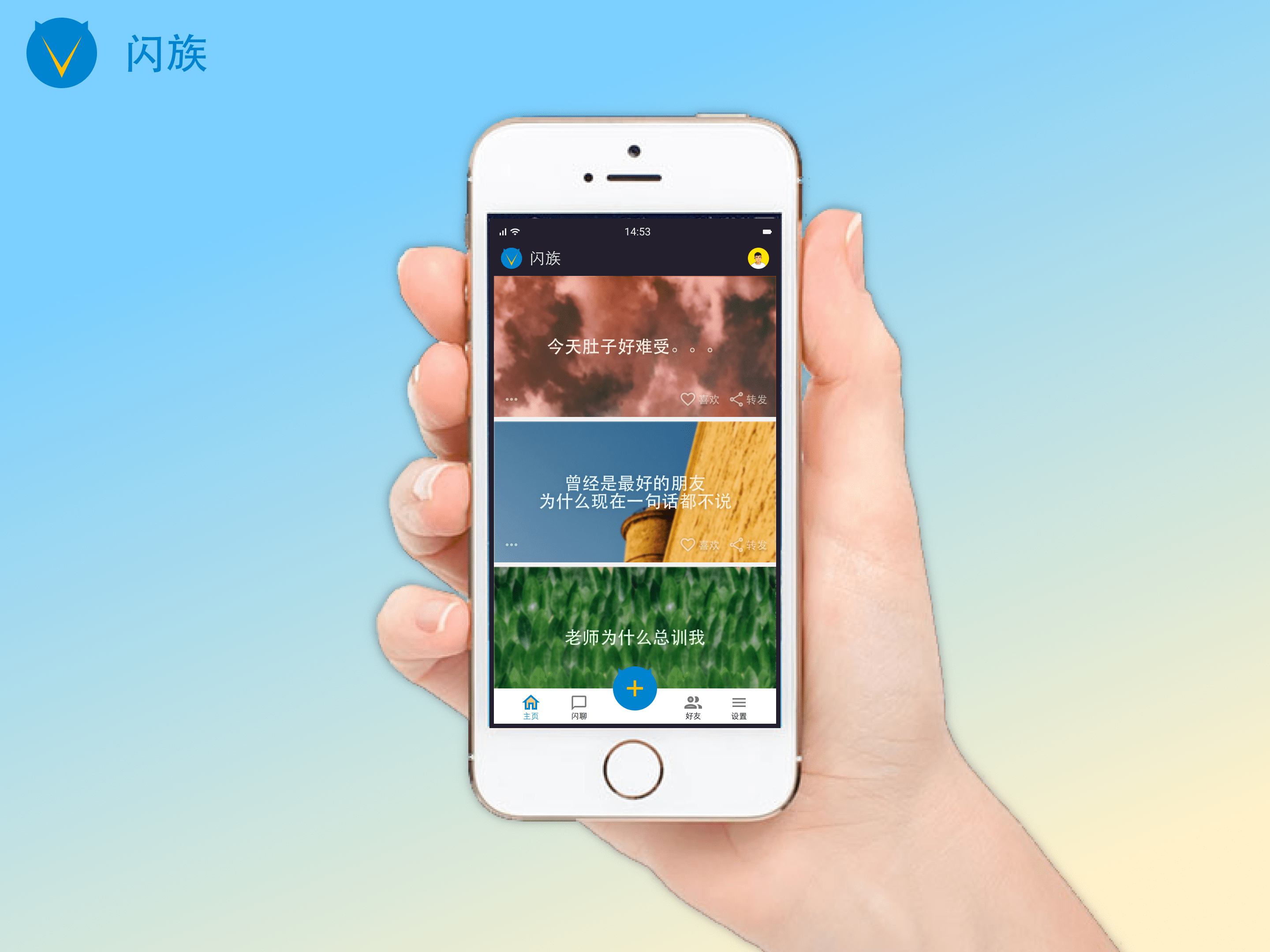
高保真原型 High Fidelity Prototyping
根据用户测试和用户反馈,重新设计视觉系统、logo、及其他细节,完成最终的设计
欢迎体验可点击交互原型。
Check out the clickable prototyping:
https://www.figma.com/proto/LtZu00YzpiywdLDMU7dN36/eMart?node-id=8635%3A389&scaling=min-zoom
https://www.figma.com/proto/LtZu00YzpiywdLDMU7dN36/eMart?node-id=8635%3A389&scaling=min-zoom
4. 设计反思 Reflection
用户体验设计不仅仅是关注在屏幕上,而是关于用户在使用产品时的整体体验。
User experience design is not only focused on the screen, it is about the whole experience using the product.